안녕하세요! 오늘은 HTML/CSS의 하이퍼링크에 대해 좀 더 다뤄보려 합니다.
원래 기존에 하이퍼링크는
<a href="주소 url">텍스트</a> 형태로 나타났는데요, 이렇게 사용할 경우 텍스트에만 하이퍼링크가 들어가게 됩니다.
그럼 이미지에는 하이퍼링크를 어떻게 걸면 될까요?
아주 쉽게도 <a>와 </a> 사이에 이미지를 넣어주면 된답니다!
<a href="주소 url"><img src="이미지 주소"></a> 이렇게요!
한걸음 더 나아가서 img와 텍스트 모두 하이퍼링크를 걸려면 어떻게 하면 될까요? 정답은 위에 있답니다!
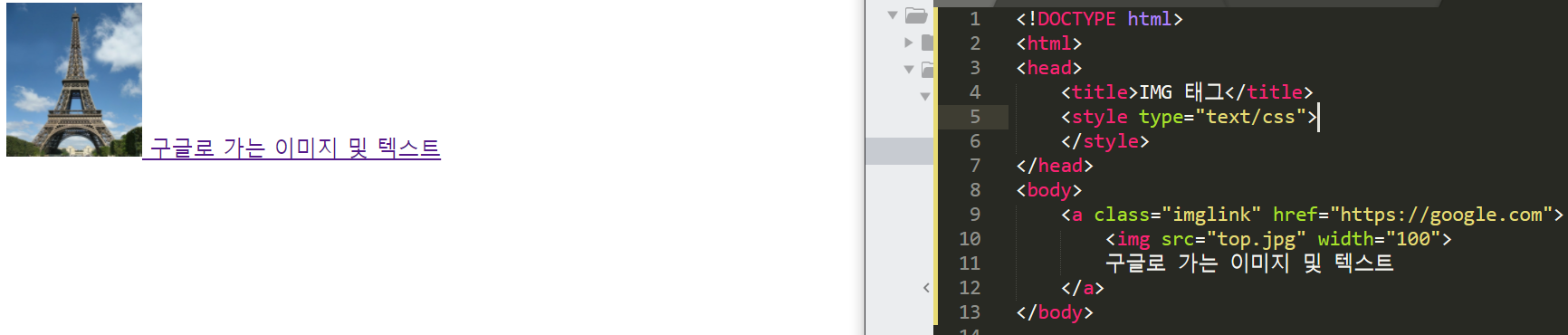
바로 <a href="주소 url"><img src="이미지 주소">텍스트</a> 이렇게요!!

그런데 글자가 이미지 바로 옆에 있어서 뭔가 이쁘지가 않네요 ㅠㅠ
이건 지난 시간에 정리했듯 img 태그는 inline 속성을 가지고 있기 때문에 글자가 img 바로 옆에 오게 됩니다!
img태그를 block으로 바꾸거나 아래의 텍스트를 block으로 바꾸게 되면 텍스트가 밑으로 가게 됩니다.
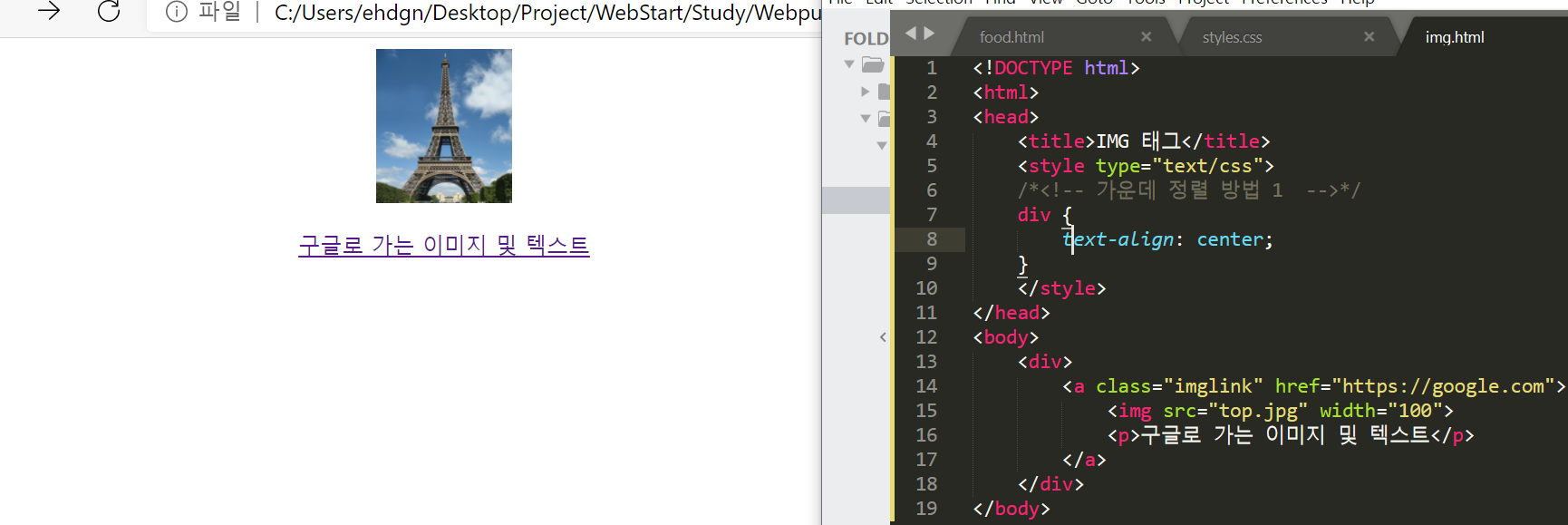
욕심을 조금 더 부려서 텍스트를 밑으로 보내면서 가운데 정렬까지 하려면 어떻게 하면 될까요?
바로 <a>~</a> 까지네 용을 block이 기본값인 <div> 태그에 묶어서 text-align: center;를 적용해주면 됩니다!

사실 <a>를 display: block; 지정해도 동일한 결과를 얻을 수 있습니다!
그런데 위와 같이 설정하면 이미지와 텍스트만 딱 하이퍼링크가 걸리게 됩니다. 조금만 더 욕심을 내서 이미지와 텍스트를 포함한 영역을 하이퍼링크로 걸려면 어떻게 해야 할까요??
<a>를 block으로 해주고 가운데 정렬을 해주면 영역이 하이퍼링크 처리가 됩니다!
<!DOCTYPE html>
<html>
<head>
<title>IMG 태그</title>
<style type="text/css">
/*<!-- 가운데 정렬 방법 1 -->*/
.imglink {
display: block;
/*영역 설정*/
width: 300px;
height: 300px;
/*div 안에서 가운데 정렬 해주기 위해!*/
text-align: center;
/*div를 가운데 정렬 해주기 위해*/
margin-left: auto;
margin-right: auto;
/*영역을 보여드리기 위해 테두리 삽입!*/
border: 1px solid black;
}
</style>
</head>
<body>
<a class="imglink" href="https://google.com">
<img src="top.jpg" width="100">
<p>구글로 가는 이미지 및 텍스트</p>
</a>
</body>
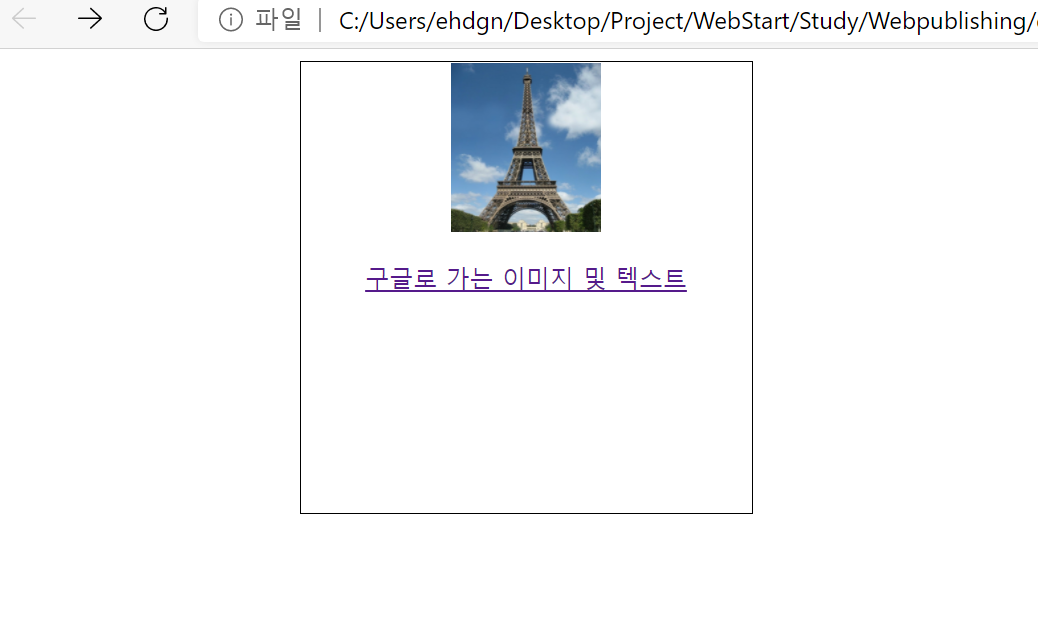
코드 설명이 길어서 코드만 붙였습니다! (결과 화면은 아래 참고해주세요!)

<div>없이도 가운데 정렬 + 영역 전체 하이퍼링크가 된 것을 확인할 수 있습니다!
♠ 오늘은 오전에 머리를 식힐 겸 등산을 하고 와서 공부를 많이 못했습니다..
하지만 복잡한 일들이 머릿속에서 정리도 되고 refresh는 제대로 하고 왔습니다! 내일부터 다시 달려보겠습니다 ㅎㅎ
※ 정보처리기사 공부량을 늘려야 할 것 같아 백준 문제는 가끔씩 풀게 될 것 같습니다. 그래도 파이썬 객체지향이랑 정처기에 필요한 SQL을 시작해보려 합니다!
'Web 개발 > HTML.CSS' 카테고리의 다른 글
| HTML/CSS 가운데 정렬 정리 (0) | 2021.05.16 |
|---|---|
| HTML/CSS - Baseline/Vertical-align (0) | 2021.05.15 |
| HTML/CSS - display (0) | 2021.05.08 |
| HTML/CSS-실습(1) (0) | 2021.05.05 |
| HTML/CSS(4) (0) | 2021.05.03 |




댓글