728x90
반응형
가운데 정렬이 너무 헷갈려서 display 요소별로 정리해놓으려 합니다.
가로 가운데 정렬
inline 요소 : inline 또는 inline-block 요소면 부모 태그에 text-align: center;
block 요소 : margin-left: auto;, margin-right: auto; 사용
세로 가운데 정렬
1. vertical-align: middle; 이용해서 부모 요소의 텍스트와 가운데를 맞춘다
<head>
<style>
.container {
width: 300px;
height: 400px;
background-color: gray;
text-align: center;
}
.helper {
display: inline-block;
height: 100%;
vertical-align: middle;
/* 설명을 위해서 */
width: 10px;
background-color: red;
}
.info {
background-color: lime;
display: inline-block;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="container">
<!--부모요소의 text-->
x
<div class="info">
<h1>Hello!</h1>
<p>My name is young.</p>
</div>
</div>
</body>2. 이것을 화면의 가운데로 정렬하려면 세로 길이가 100%인 요소를 만든 후 그 요소에도 vertical-align: middle; 적용
<head>
<style>
.container {
width: 300px;
height: 400px;
background-color: gray;
text-align: center;
}
.helper {
display: inline-block;
height: 100%;
vertical-align: middle;
/* 설명을 위해서 */
width: 10px;
background-color: red;
}
.info {
background-color: lime;
display: inline-block;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="container">
x
<div class="helper"></div>
<div class="info">
<h1>Hello!</h1>
<p>My name is young.</p>
</div>
</div>
</body>
또 다른 방법으로는. info를 inline-block으로 설정해주고 line-height 속성을 사용하는것입니다.
여기서 line-height 속성은 자식들에게 상속되기 때문에. info에 line-height: normal;을 꼭 써줘야 합니다.
<head>
<style>
.container {
width: 300px;
height: 400px;
background-color: gray;
text-align: center;
line-height: 400px;
}
.info {
background-color: lime;
display: inline-block;
line-height: normal;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="container">
x
<div class="info">
<h1>Hello!</h1>
<p>My name is young.</p>
</div>
</div>
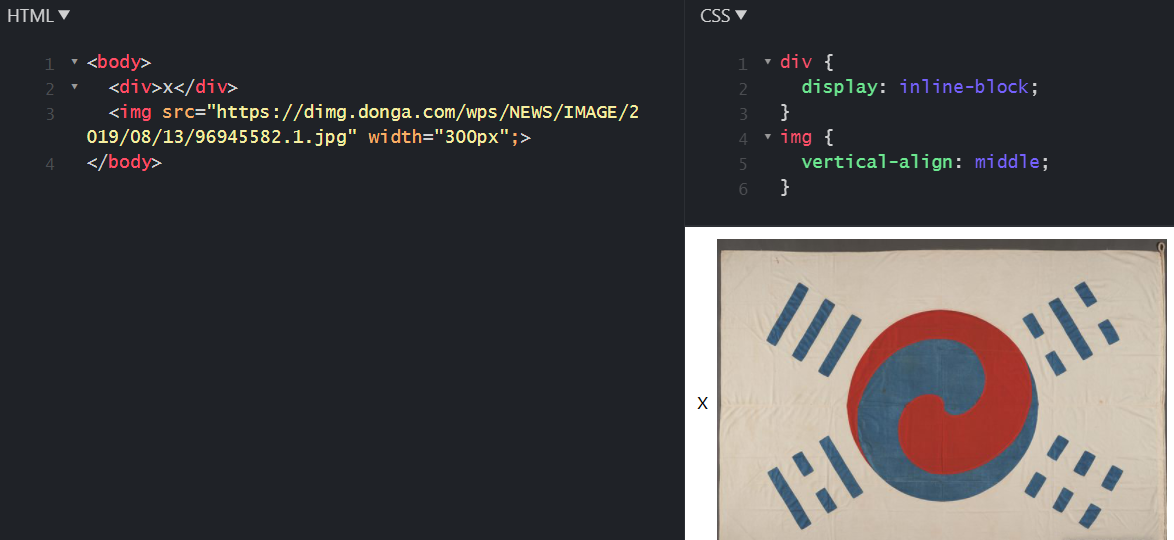
</body>+) IMG를 vertical-align: middle;을 하면 이미지의 중간이 baseline과 맞춰지게 됩니다

위 그림에서 보면 이미지의 중간이 verticla 본문의 x의 baseline에 정렬되는 것을 확인할 수 있습니다.
이외에도 flexbox를 이용하는 방법도 있다고 하여 공부 후에 정리 글을 올리겠습니다!
728x90
반응형
'Web 개발 > HTML.CSS' 카테고리의 다른 글
| HTML/CSS - Inline/block (0) | 2021.05.22 |
|---|---|
| HTML/CSS - Position (0) | 2021.05.18 |
| HTML/CSS - Baseline/Vertical-align (0) | 2021.05.15 |
| HTML/CSS - 하이퍼링크 (0) | 2021.05.09 |
| HTML/CSS - display (0) | 2021.05.08 |




댓글