안녕하세요, display 요소가 많이 헷갈려 간단히 정리해보려 합니다
이전에 자세히 정리한 것은 아래 링크 참고 부탁드립니다.
HTML/CSS - display
안녕하세요, HTML/CSS에서 속성을 나타내는 display에 대해 공부하겠습니다. display의 종류는 여러 가지가 있는데요, (inline/block/inline-block/flex/list-item/none 등) 그중 많이 쓰는 것들만 한번 알아보겠..
hooni40.tistory.com
Block 요소
-. <div>, <h>, <p> 등이 있다.
-. 사용 가능한 최대 가로 너비를 사용한다.
-. 크기를 지정 가능
-. 수직으로 쌓임
-. margin, padding 속성 위, 아래, 좌, 우 조절 가능

-. 레이아웃을 정하는 용도로 사용
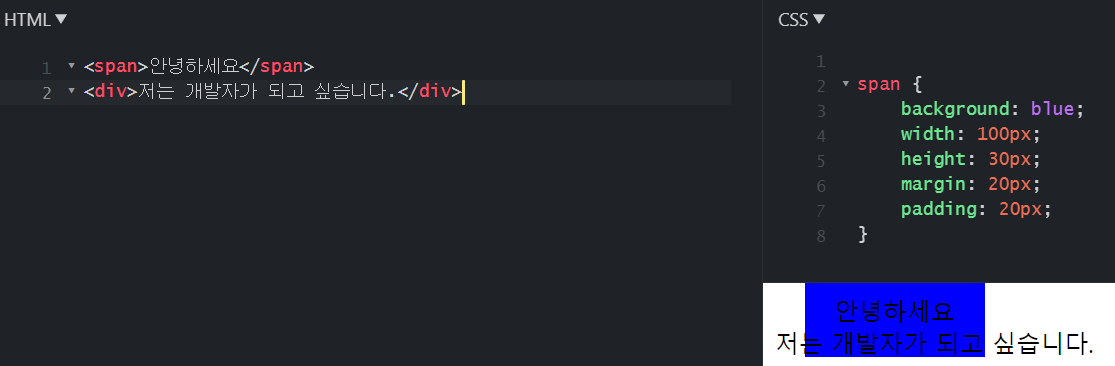
Inline 요소
-. <span>, <img> 등
-. 필요한 만큼의 너비를 사용 (ex. <span> 안의 내용만큼만 차지)
-. 크기를 지정 못함
-. 수평으로 쌓임
-. inline 요소끼리 자동으로 띄어쓰기가 들어감
(아래와 같이 <span>과 그다음 <span>을 붙여 쓰면 띄어쓰기가 사라짐)

-. margin, padding 속성 위, 아래는 사용 불가
(좌/우만 margin이 적용되어 있다 , pading은 위/아래도 적용된 것처럼 보이지만 실제로는 공간이 있어 다른 요소들이 들어올 수 있다!)


block 요소를 사용했을 때와 비교해 보자 (padding이 실제로 위, 아래로 적용되어 다른 요소의 침범이 없다!)

-. Text를 다룰 때 사용
위에서 나온 block과 inline 요소들은 display 속성으로 변경이 가능하다.
'Web 개발 > HTML.CSS' 카테고리의 다른 글
| HTML/CSS - input (0) | 2021.05.28 |
|---|---|
| HTML/CSS - form (0) | 2021.05.27 |
| HTML/CSS - Position (0) | 2021.05.18 |
| HTML/CSS 가운데 정렬 정리 (0) | 2021.05.16 |
| HTML/CSS - Baseline/Vertical-align (0) | 2021.05.15 |




댓글