안녕하세요, 오늘은 position에 대해 정리하려 합니다.
position 설정을 해주지 않으면 요소들은 static position 상태입니다. [포지셔닝이 안 된 요소]
여기 상태에서 Relative/Fixed/Absolute 등 position 설정이 가능합니다. [포지셔닝이 된 요소]
◆ Relative position : 원래 자신의 자리를 기준으로 위치를 잡는 것
<style>
.red {
width: 300px;
height: 300px;
background-color: red;
}
.blue {
width: 200px;
height: 200px;
background-color: blue;
position: relative;
top: 50px;
left: 70px;
}
.green {
width: 100px;
height: 100px;
background-color: green;
}
</style>
<body>
<div class="red">
<div class="blue">
<div class="green">
</div>
</div>
</div>
</body>
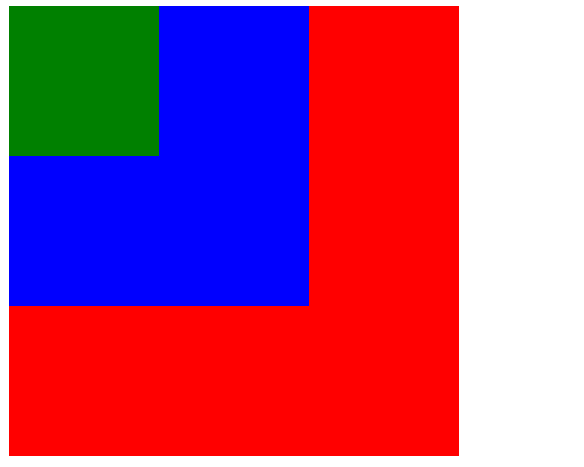
</body>위와 같이 blue 클래스에 relative 포지션을 적용하면 아래와 같이 결과가 나오게 됩니다.
(blue 박스가 초기 위치에 상대적으로 이동하게 됩니다 [위로 50px, 왼쪽으로 70px 공간이 나오게 이동] )


◆ Fixed position : 브라우저 윈도우를 기준으로 위치를 잡는 것
◆ Absolute position : 가장 가까운 포지셔닝된 조상 요소를 기준으로 위치를 잡는 것
<style>
.red {
width: 300px;
height: 300px;
background-color: red;
}
.blue {
width: 200px;
height: 200px;
background-color: blue;
position: relative;
top: 50px;
left: 70px;
}
.green {
width: 100px;
height: 100px;
background-color: green;
position: absolute;
bottom: 10px;
right: 10px;
}
</style>
<body>
<div class="red">
<div class="blue">
<div class="green">
</div>
</div>
</div>
</body>
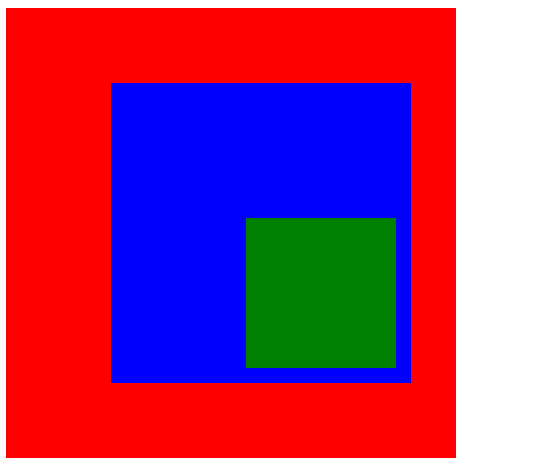
</body>relative position에 예제 코드에서 green 클래스에 absolute를 적용해보았습니다.
위에 정의에서 가장 가까운 포지셔닝된 조상 요소를 기준으로 움직인다고 하였으므로 blue 클래스를 기준으로 이동이 되게 됩니다!

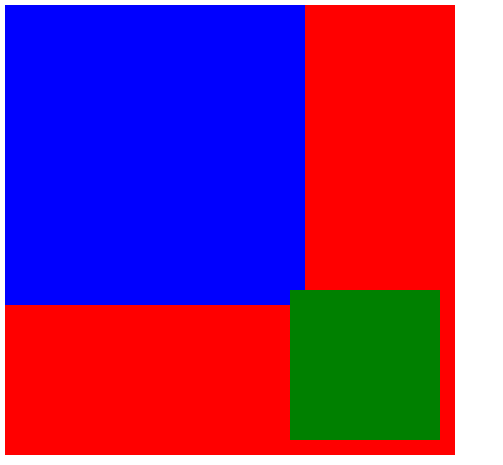
만약 red 클래스를 relative로 하면 어떻게 될까요?
<style>
.red {
width: 300px;
height: 300px;
background-color: red;
position: relative;
}
.blue {
width: 200px;
height: 200px;
background-color: blue;
/* position: relative;
top: 50px;
left: 70px;
*/}
.green {
width: 100px;
height: 100px;
background-color: green;
position: absolute;
bottom: 10px;
right: 10px;
}
</style>
<body>
<div class="red">
<div class="blue">
<div class="green">
</div>
</div>
</div>
</body>
</body>

absolute 포지션인 green class가 바로 위 부모 속성인 blue class가 아니라 red class 기준으로 포지션 된 것을 확인할 수 있습니다!
'Web 개발 > HTML.CSS' 카테고리의 다른 글
| HTML/CSS - form (0) | 2021.05.27 |
|---|---|
| HTML/CSS - Inline/block (0) | 2021.05.22 |
| HTML/CSS 가운데 정렬 정리 (0) | 2021.05.16 |
| HTML/CSS - Baseline/Vertical-align (0) | 2021.05.15 |
| HTML/CSS - 하이퍼링크 (0) | 2021.05.09 |




댓글