안녕하세요, 개발자가 되기 위해 퇴사를 꿈꾸는 직장인입니다.
이제부터 본격적으로 공부하여 혼자 만들어본 페이지들을 올리려 합니다.
만들어보고 부족한 점이 뭔지, 고치면 더 효율적으로 변하는 항목이 뭔지 정리 및 리뷰해보는 순서로 진행하려 합니다.
※ 코드잇(Codeit)에서 배운 내용을 기반으로 코드잇 내의 연습문제를 풀어보겠습니다.
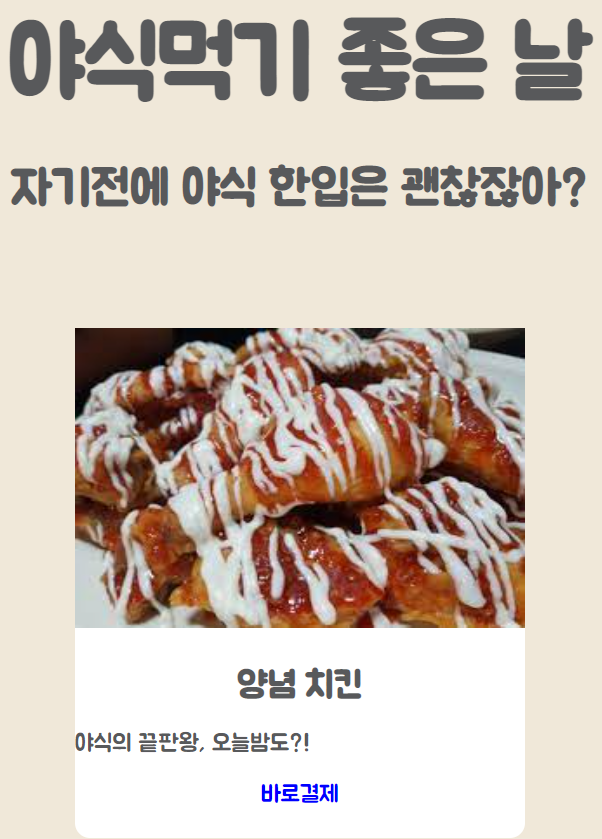
첫 연습으로 만들고자 하는 페이지는 야식 메뉴판을 만들어 보았습니다
제가 짠 코드 먼저 공유하겠습니다.
<내가 짠 코드 및 페이지 결과>
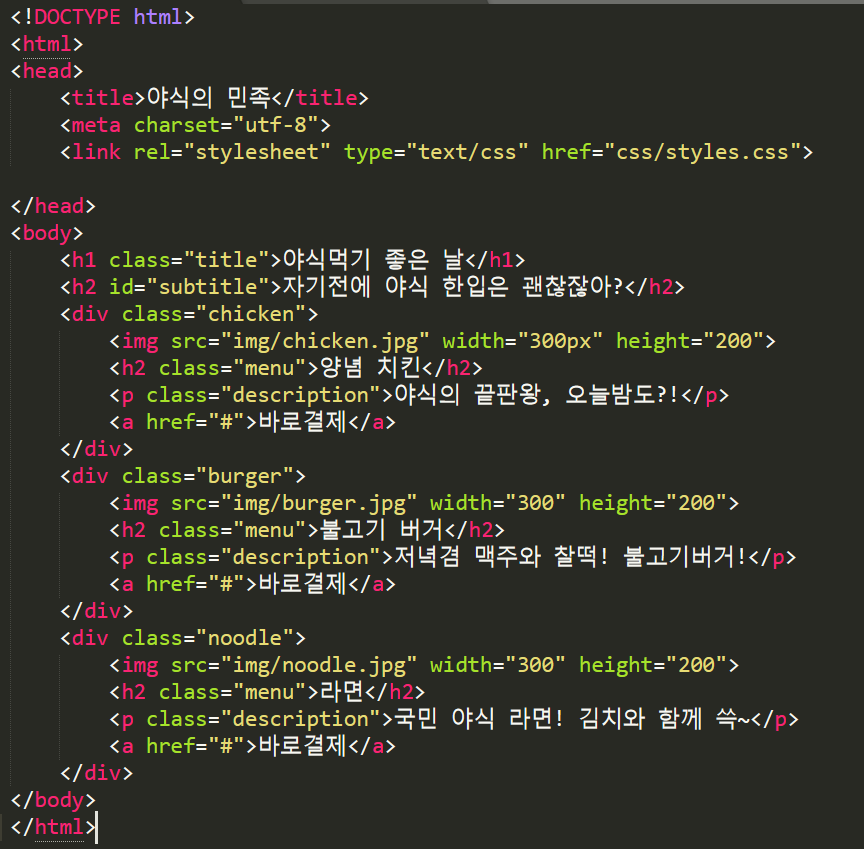
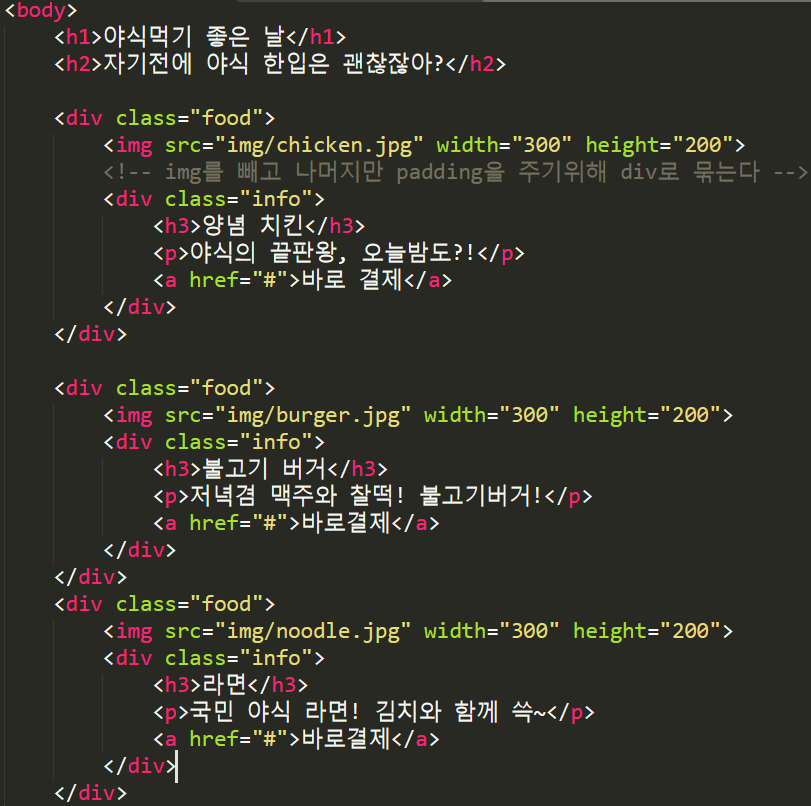
1. HTML

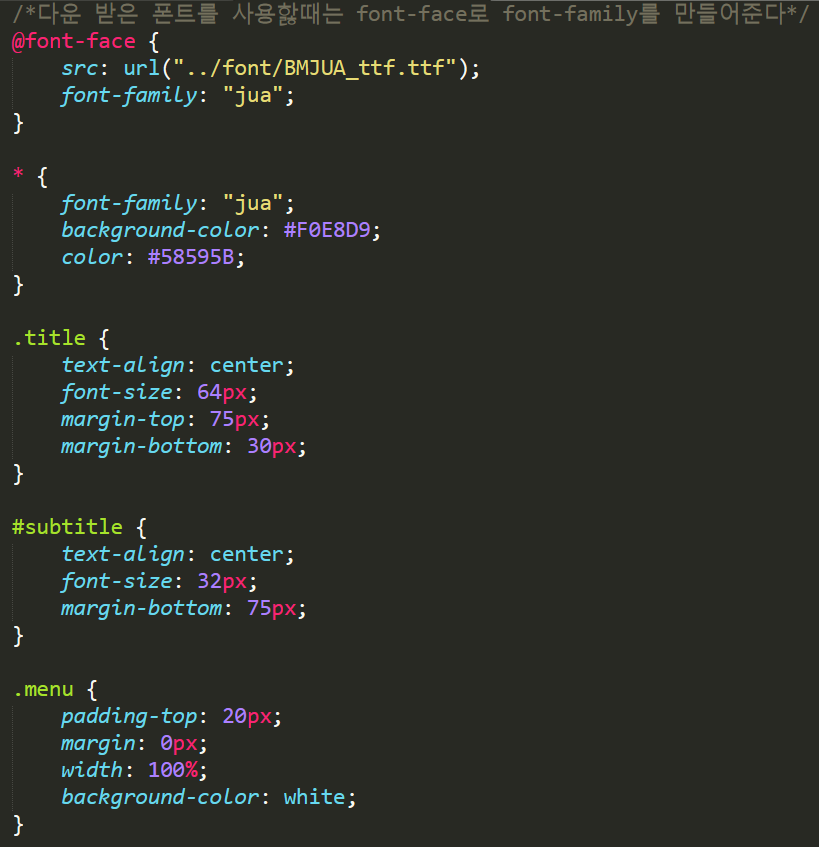
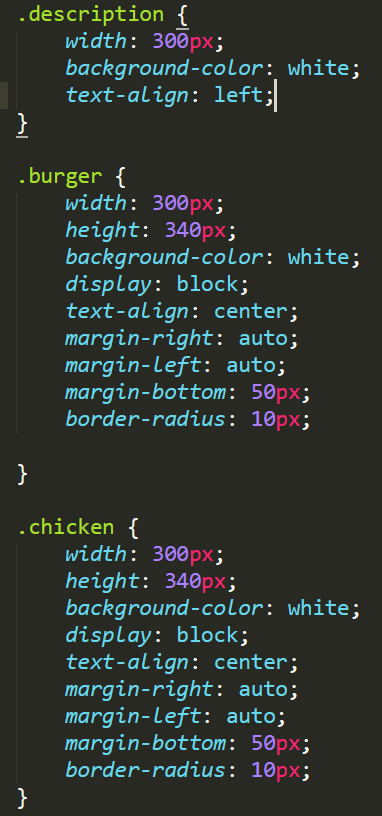
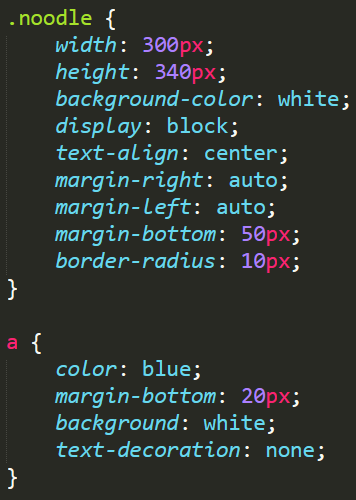
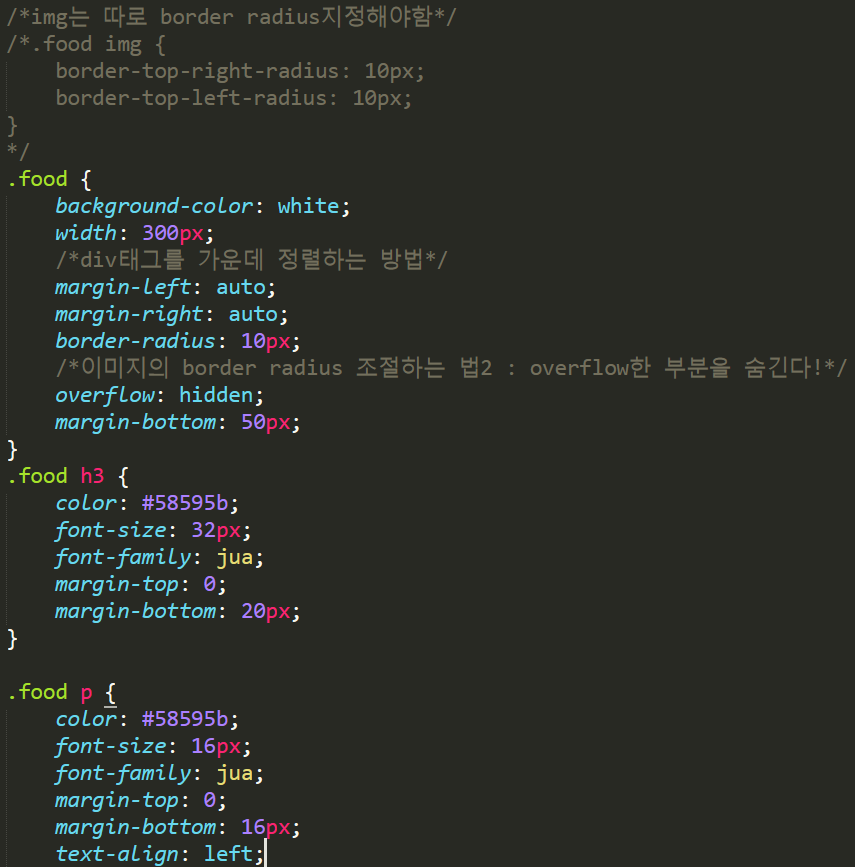
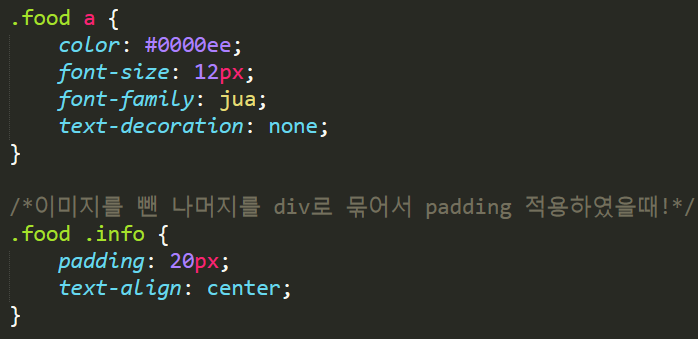
2. CSS



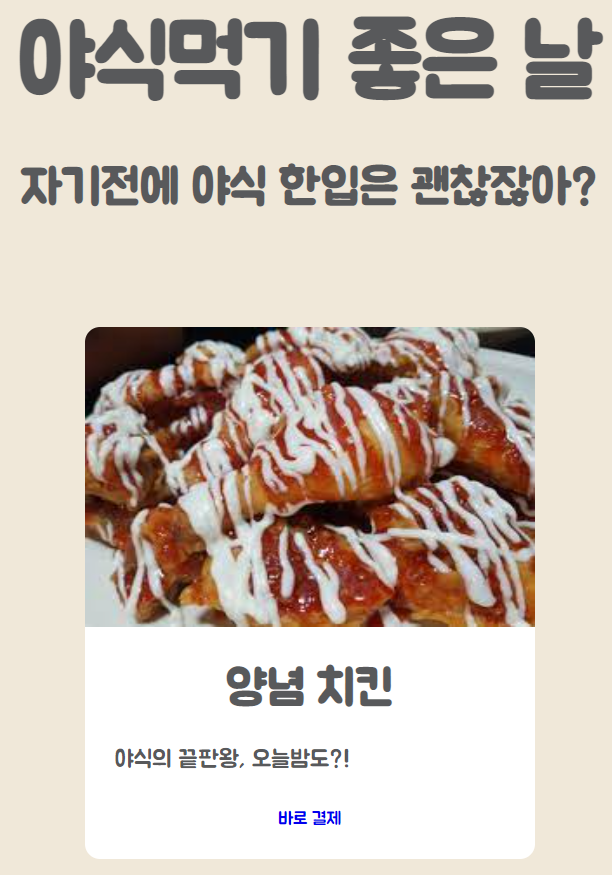
<결과 페이지 : 너무 길어서 위에만 올립니다 ㅠㅠ>

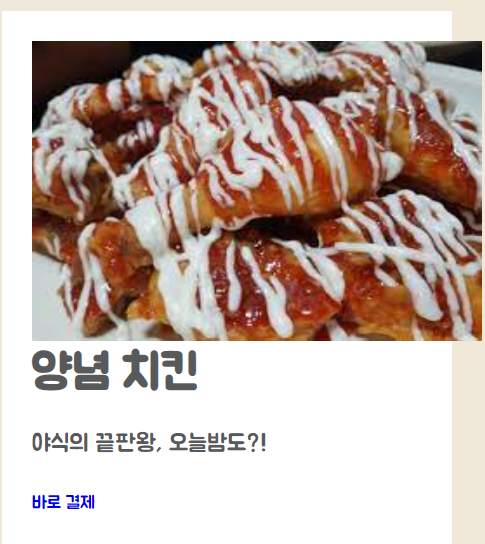
부족한 점 및 개선 필요사항 : 음식 아래 설명이 왼쪽 정렬이면서 살짝 거리를 띄우게 만들고 싶은데 실패하였습니다..
[padding 및 margin을 쓰면 오른쪽이 더 넘어가게 되더라고요 ㅠㅠ]
♠이 프로젝트를 하면서 느낀 점 및 개선사항
-. h1 및 h2에 굳이 class를 만들어줄 필요가 없다! [음식 이름들을 h3로 할당하면 h1/h2와 안 겹치기 때문!]
-. 음식들을 div 태그로 묶고 가운데 정렬은 margin-left: auto; / margin-right: auto; 를 사용하면 된다!다!
-. border radius 설정 시 이미지의 상단은 안 바뀐다
① overflow: hidden을 통해 초과된 부분은 숨김 처리한다.
②img 만 따로 선택자로 사용한다 ( ex .food img { border-top-left-radius: 10px; }
-. ★★★이미지 빼고 밑에 내용들만 따로 div 처리하여 padding을 설정해준다. (아래 그림에서 초록색 20px 씩 처리해주기 위해!]

만약 img를 포함한 div에 padding을 적용한다면? → ... 엉망이다...

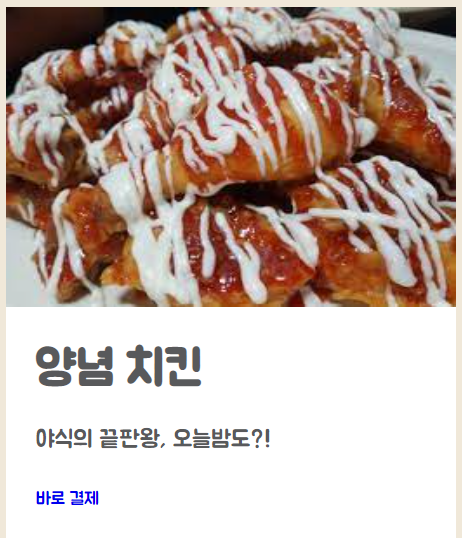
img를 제외한 밑에 부분들만 div 처리를 한다면? → Very good....

<정답 확인 후 수정 후 코드>

HTML은 div가 하나씩 더 들어가서 조금 길어졌지만 기존에 h3/p에 있던 class들이 없어져서 깔끔하다.



<홈페이지 (결과물)>----짝짝짝!!

'Web 개발 > HTML.CSS' 카테고리의 다른 글
| HTML/CSS - 하이퍼링크 (0) | 2021.05.09 |
|---|---|
| HTML/CSS - display (0) | 2021.05.08 |
| HTML/CSS(4) (0) | 2021.05.03 |
| HTML/CSS(3) - HTML 실습(1) (0) | 2021.04.25 |
| HTML/CSS(2) - HTML 기본 태그_1 (0) | 2021.04.23 |




댓글