기본 태그를 이용하여 저의 웹 공부의 첫 발자국인 페이지를 만들어 보겠습니다!
주의! 비전공자로서 처음 개발 공부를 하는 것이라 내용이 틀리거나 부실한 것이 있을 수 있습니다!
댓글로 알려주시면 정정하도록 하겠습니다^^
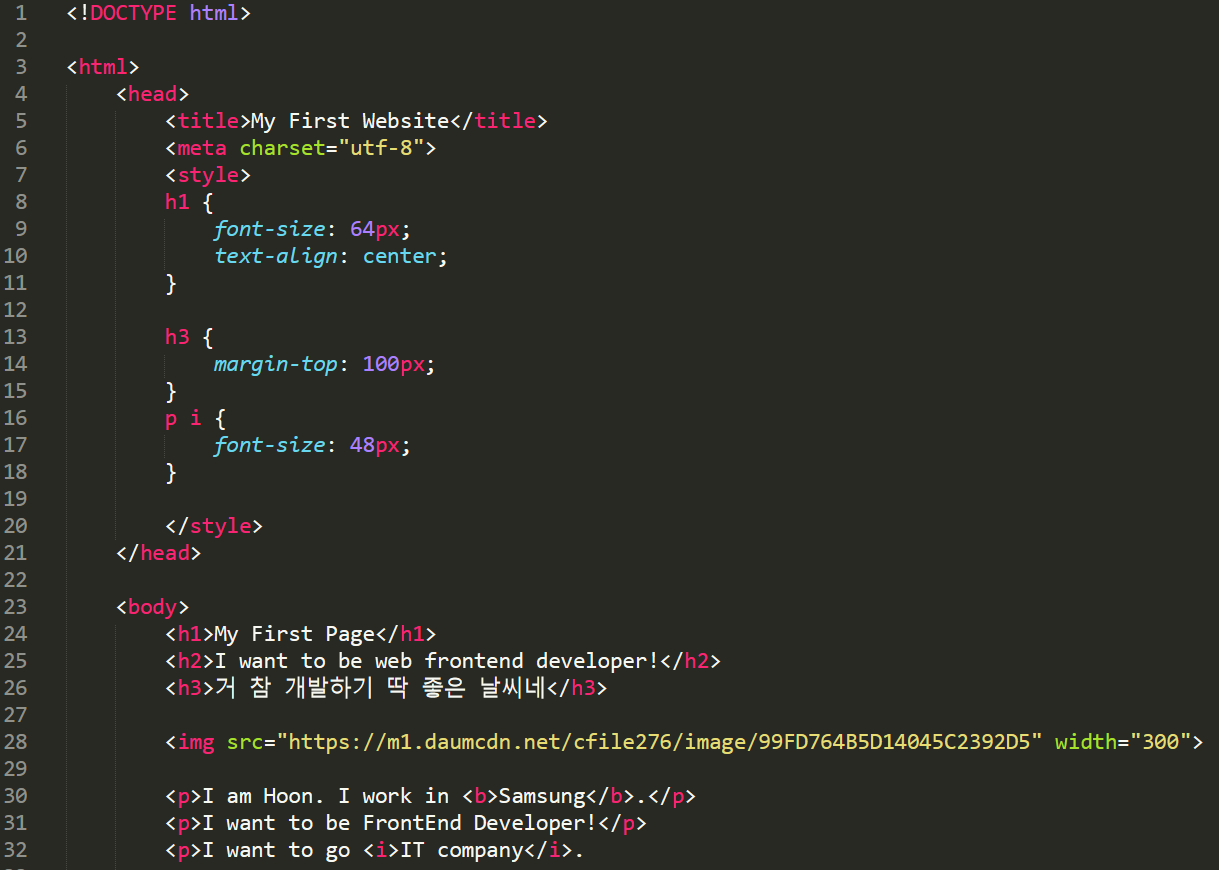
먼저 작성한 코드부터 한번 자랑(?)해보겠습니다!


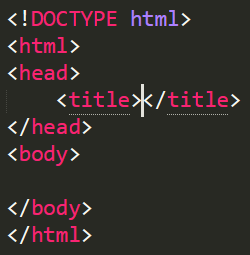
설명드리기에 앞서 Sublime Text에서 <html>만 입력하면 자동으로 구조를 나타내는 태그들이 생성이 됩니다!(꿀팁) <html>만 입력하면..!

요렇게 구조들이 자동으로 뙇! 생성이 됩니다!
이제 본격적으로 코드를 하나씩 뜯어보겠습니다.
<head> 밑에는 <title>,<meta charset>,<style>이 보입니다.
<title>은 말씀드렸듯이 브라우저 탭을 나타내고요,
<meta charset>, <style>은 뭐지?라고 의문이 생기셨을 것 같습니다!
먼저 charset은 어느 언어로 인코딩되었는지를 알려줍니다. 만약 charset이 정상적으로 설정되어 있지 않으면 특정 웹사이트에서는 글자가 께져나올수가 있습니다 ㅠㅠ
(현재 대부분의 웹사이트에서 utf-8을 기준으로 사용하고 있어 께지진 않지만 없는 것보다 확실이 있는 게 나으니까요! 꼭꼭!! 추가해 줍시다)
다음으로 style은 웹사이트에서 보여지는 것들을 꾸밀 수 있는 프론트엔드에서 없어서는 안 될 중요한 녀석입니다!
간단히 위에 사용한 것을 설명드리자면
꾸밀 항목 (ex h1, h2, p 등) {
꾸밀 속성
}
위와 같은 형식으로 작성이 되는데요, p i 는 멀까요? 이건 <p(본문)>안에서 <i>가 적용되는 녀석들만 꾸며줘!입니다!
{ } 안 내용들은 대충 느낌이 오시지 않나요 ㅎ
(Style 관련해서는 저도 공부 중이라 최대한 빨리 정리하여 게시하도록 하겠습니다!)
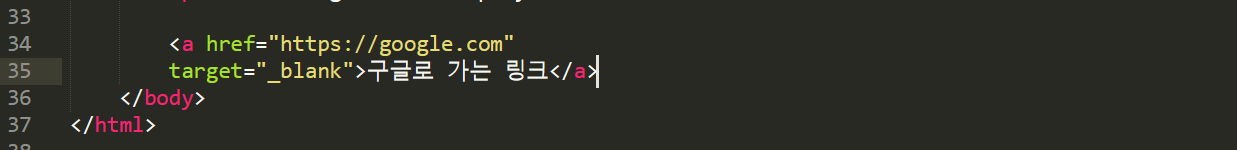
이제 본문을 살펴볼까요?
아래 <body> 안 내용들은 <h1>~<h3>, <p>가 들어갑니다. 혹시 특이한 게 보이시지 않으시나요?
HTML/CSS(2) - HTML 기본 태그_1 에서는 설명을 못 드린 <img> 태그와 하이퍼링크를 넣을 수 있는 <a href>입니다!
<img src>는 IMG를 삽입하기 위한 태그로 <img src="이미지 주소 or 이미지 파일 경로" height or width ="size">
구조입니다! 저도 배우면서 정리하고 있는데요 특이한 것은 이게 움직이는 gif도 주소를 넣으면 들어가더라고요!
특이한(?) 점으로는 <img src>는 뒤에 close 태그가 없다는 것! 입니다 ( </img> 이런 게 없습니다! )
<a href>는 하이퍼링크를 삽입하는 태그로 <a href="하이퍼링크 주소">버튼</a> 구조입니다!
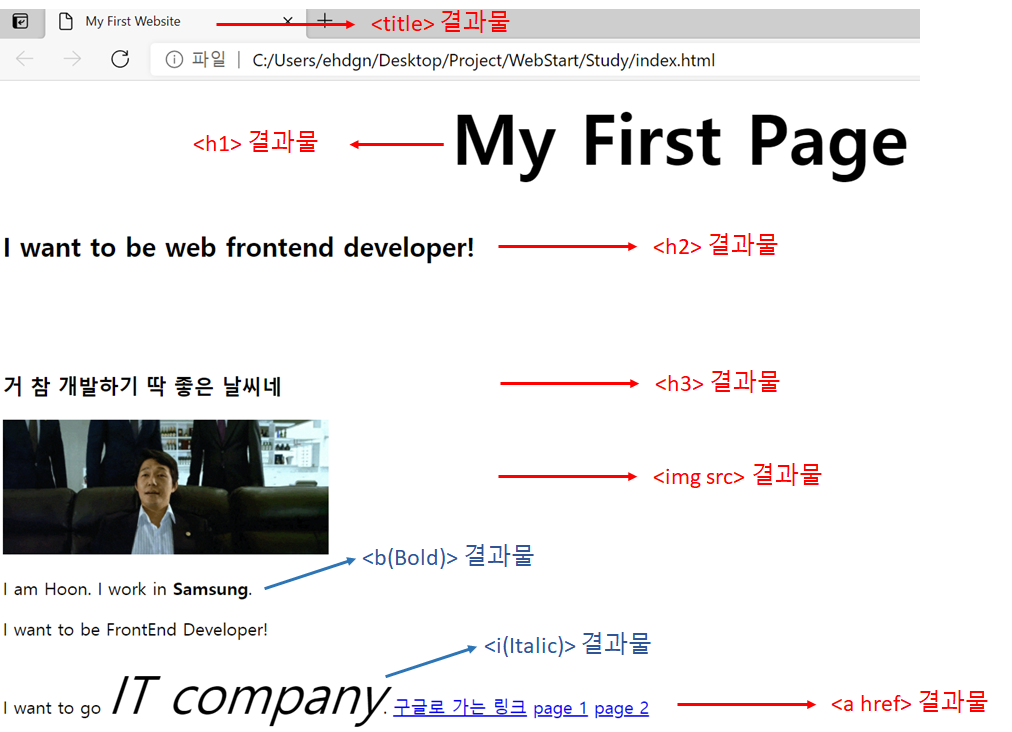
백문이 불여일견! 한번 결과 페이지를 보여드리겠습니다!
생성된 .html 파일 클릭 시 아래와 같은 페이지가 열립니다!! 저의 첫 웹페이지입니다아아아 ㅎㅎㅎㅎㅎ
혹시 모르는 부분이나 누락된 부분이 보이시면 댓글 주시면 바로 수정하도록 하겠습니다!

'Web 개발 > HTML.CSS' 카테고리의 다른 글
| HTML/CSS - display (0) | 2021.05.08 |
|---|---|
| HTML/CSS-실습(1) (0) | 2021.05.05 |
| HTML/CSS(4) (0) | 2021.05.03 |
| HTML/CSS(2) - HTML 기본 태그_1 (0) | 2021.04.23 |
| HTML/CSS(1) - 시작하기! (0) | 2021.04.22 |



댓글