주의! 비전공자로서 처음 개발 공부를 하는 것이라 내용이 틀리거나 부실한 것이 있을 수 있습니다!
댓글로 알려주시면 정정하도록 하겠습니다^^
안녕하세요! 오늘도 퇴근 후 개발자가 되기 위해 공부 중인 직장인입니다!
HTML 기본태그를 지난번에 공부하였었는데요, 엄청 많은 HTML 태그들이 있어 추가로 더 복습할 겸 정리해보겠습니다!
지난번에 HTML 기본 태그_1에서 head와 body에 대해 공부하였었는데요, 여기서 head에 css/javascript 등이 들어가게 되는데 그중에서도 css가 body의 내용을 꾸며주는 역할을 합니다! [폰트 크기, 폰트, 색, 등등!]
그럼 body의 내용을 어떻게 꾸며주는 것일까요? 바로... <style> 태그로 body의 내용을 꾸며줄수 있답니다!
(body의 내용을 꾸미는 방법, 즉 style을 적용하는 방법은 3가지 정도가 있는데 추후 설명드리겠습니다)
적용하는 방법으로는 <style> ~ </style> 사이에 꾸미고자 하는 요소와 {중괄호}를 이용하여 꾸며줄 수 있습니다.
HTML/CSS는 공부하기는 직접 적어봐서 재밌고 직관적으로 배우는데 글로 풀어 설명드리기가 너무 힘든 것 같습니다 ㅠ
그럼 백문이 불여일견 한 번 제가짠 코드를 보여드리겠습니다.

후훗, 제가 공부하면서 짠 코드인데요!
보시면 body의 h1을 꾸미기 위해 style 태그 안에 h1 { 꾸밀내용 } 형식으로 적은게 보이시나요?
꾸민 항목으로는 color, text-decoration, text-align 등이 있습니다!
간단히 설명드리고 넘어가자면,
color : 폰트의 색을 바꿔주는 속성으로 색을 나타내는 방법으로는 위에 사진에 나온 것처럼 3가지가 있습니다
1) 색상을 입력, 2)rgb 속성 값을 입력, 3) 헤쉬 값을 입력하는 것입니다!
text-decoration : text의 밑줄 및 윗줄 등을 표현해줄 수 있는 속성
(나중에 공부할 하이퍼링크의 밑줄을 없애주는데 아주 유용하답니다!
아래에 MDN 홈페이지로 이동하는 하이퍼링크의 밑줄이 없는 것도 제가 HTML을 수정하여 만든 겁니다!! 흐흐..)
text-align : text 정렬을 정해주는 속성으로 왼쪽/가운데/오른쪽 정렬을 해줄 수 있습니다!
이외에도 꾸며줄수 있는 속성들은 어~~~~ 엄청 많은데요, 요것들을 공부 및 확인할 수 있는 대표적인 방법으로는
MDN이라는 아주 유명한 사이트에서 HTML/CSS 의 태그 및 속성들을 확인할 수 있습니다!
저도 요즘 시간이 나면 여기들어가서 여러 가지 검색을 해보면서 공부 중이랍니다!
오늘은 여기까지 정리해보고 나중에 더 유용한 팁들로 다시 돌아오겠습니다!
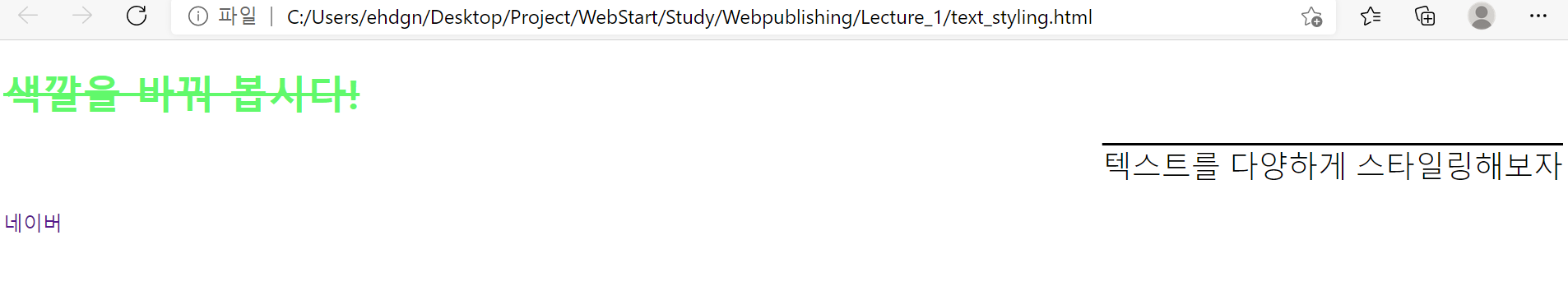
앗 가장 중요한 위에 코드로 나온 결과값을 공유안드렸네요 !!

'Web 개발 > HTML.CSS' 카테고리의 다른 글
| HTML/CSS - display (0) | 2021.05.08 |
|---|---|
| HTML/CSS-실습(1) (0) | 2021.05.05 |
| HTML/CSS(3) - HTML 실습(1) (0) | 2021.04.25 |
| HTML/CSS(2) - HTML 기본 태그_1 (0) | 2021.04.23 |
| HTML/CSS(1) - 시작하기! (0) | 2021.04.22 |



댓글