안녕하세요, 지난 시간에 정리하였던 container에 부여하는 flex 속성에 이어서 오늘은 items에 적용하는 속성들에 대해 간단히만 정리하려 합니다!
Items
-. order : Item의 순서를 설정 (기본값 : 0)
-. flex-grow : Item의 증가 너비 비율을 설정 (숫자가 클수록 큰 너비를 차지) (기본값 : 0)
-. flex-shrink : Item의 감소 너비 비율을 설정 (숫자가 클 수록 큰 너비가 줄어듬) (기본값 : 1)
-. flex-basis : Item의 (공간 배분 전) 기본 너비를 설정 (기본값 : auto / item 안의 요소의 너비가 item의 기본 너비에 비례)
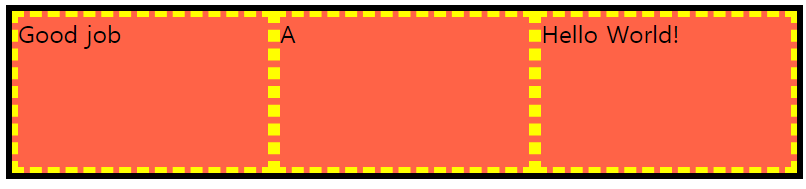
flex-basis만 간단히 코드와 결과 화면으로 확인해보겠습니다.
<!-- HTML -->
<div class="container">
<div class="item item1">Good job</div>
<div class="item item2">A</div>
<div class="item item3">Hello World!</div>
</div>
<!-- CSS -->
.container {
display: flex;
border: 4px solid;
}
.container .item {
height: 100px;
background: tomato;
border: 4px dashed yellow;
flex-grow: 1;
/* flex-basis: 0; */
}

위의 예제에서 확인이 가능하듯 auto인 경우에 각각의 박스 안에서 텍스트(요소)가 차지한 너비를 제외한 여백의 너비가 같도록 조절이 됩니다! auto가 아니라 0이라면 텍스트를 포함한 item 전체의 너비가 같아지게 됩니다!
-. flex : Item의 너비(증가, 감소, 기본)를 설정하는 단축 속성 (flex-grow / flex-shrink / flex-basis)
[ex. flex: 1 1 auto;]
-. align-self : 교차 축(cross-axis)에서 개별 item의 정렬 방법을 설정
container에 적용하는 align-items 속성과 효과는 동일 → align-items는 container 내부의 모든 items를 정렬하므로 그중에 특정 item만 다르게 정렬하고자 할 때 align-self를 사용하면 유용합니다. (align-items보다 우선)
아래 코드를 보면 align-items를 이용하여 전체적으로 가운데 정렬을 한 후에 4번과 6번 item만 align-self로 정렬 방식을 바꾸어 보았습니다!
<!-- HTML -->
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
<!-- CSS -->
.container {
border: 4px solid;
height: 450px;
display: flex;
flex-flow: row wrap;
align-items: center;
}
.container .item {
width: 100px;
height: 100px;
background: orange;
border: 2px dashed red;
}
.container .item4 {
align-self: flex-start;
}
.container .item6 {
align-self: stretch;
height: auto;
}
드디어 CSS에서 꼭 배우고 싶었던 flex가 끝났습니다. 이것을 이용하여 홈페이지를 조금 더 깔끔하고 편리하게 꾸밀 수 있을 것이라는 생각을 하니 웃음이 멈추지가 않습니다^^ 다들 빡코딩하는 하루 보내세요!
'Web 개발 > HTML.CSS' 카테고리의 다른 글
| HTML/CSS - transform (0) | 2021.06.23 |
|---|---|
| HTML/CSS - transition (0) | 2021.06.13 |
| HTML/CSS - flex(1) (0) | 2021.06.08 |
| HTML/CSS - position(2) (0) | 2021.06.06 |
| HTML/CSS - float (0) | 2021.06.05 |


댓글