728x90
반응형
안녕하세요, 가상 클래스 선택자 내용이 많아 나눠서 정리하겠습니다.
지난주에 hover, active, focus에 추가로 정리해보겠습니다.
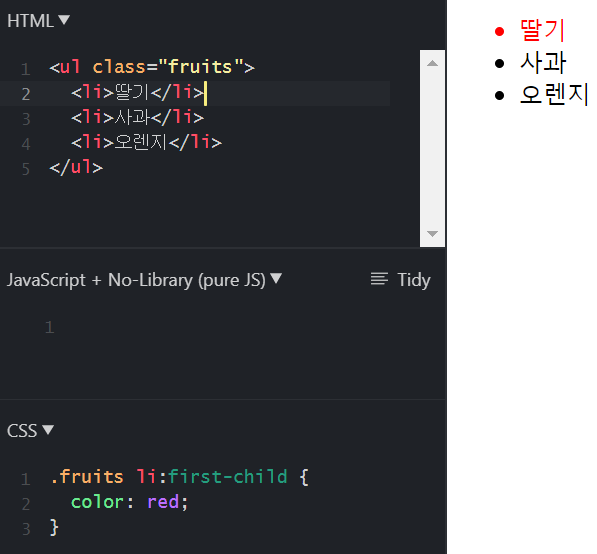
◆ first-child : 요소가 형제 요소 중 첫 번째 요소라면 선택

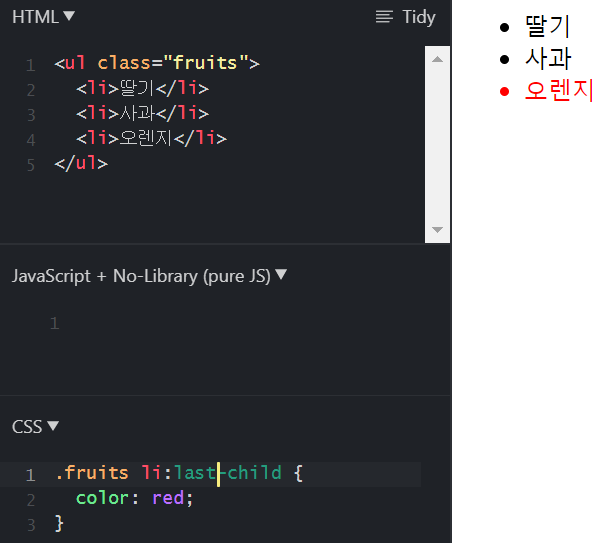
◆ last-child : 요소가 형제 요소 중 마지막 요소라면 선택

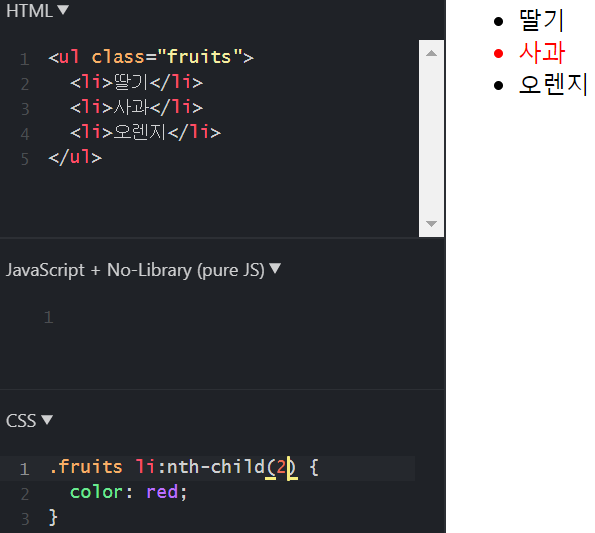
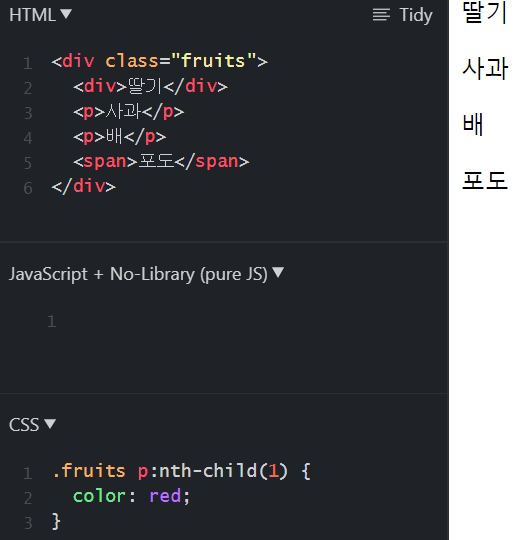
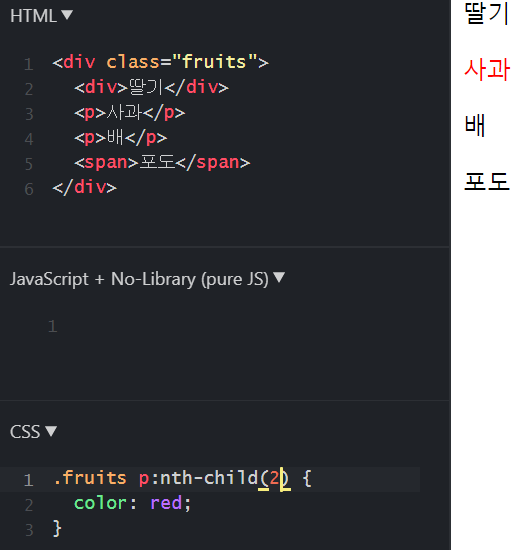
◆ nth-child : 요소가 형제 요소 중 n번째 요소라면 선택

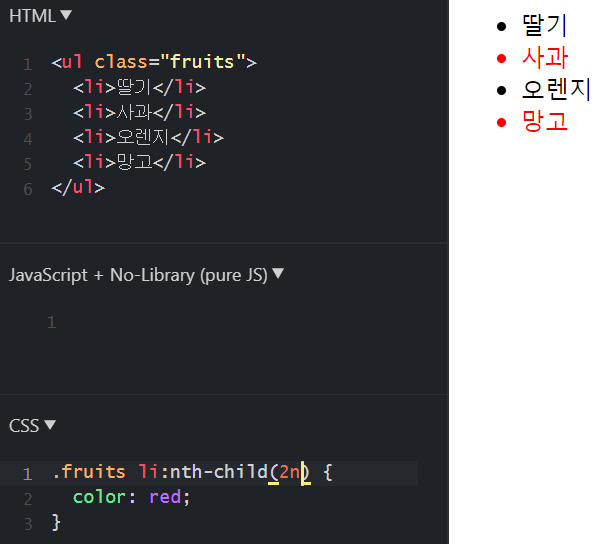
n에 숫자가 아닌 2n과 같은 식이 들어갈 수도 있습니다. (n은 0부터 커지면서 대입)

※ 주의사항
.fruits li:nth-child(n) {
속성: 값;
}
위에 식을 해석하는데 오른쪽부터 왼쪽으로 해석을 해야 합니다.
n번째 자식이 요소라면 선택이라고 해석을 해야 아래와 같이 오류가 발생이 안 합니다.


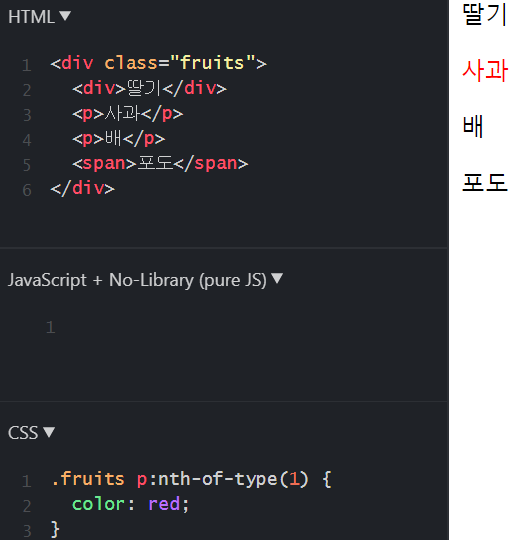
◆ nth-of-type : 요소의 타입(태그 이름)과 동일한 타입인 형제 요소 중 n번째 요소라면 선택

nth-child(n)와 다르게 <p>중 1번째에 적용이 되어 사과가 빨간색이 된 것을 확인할 수 있습니다.
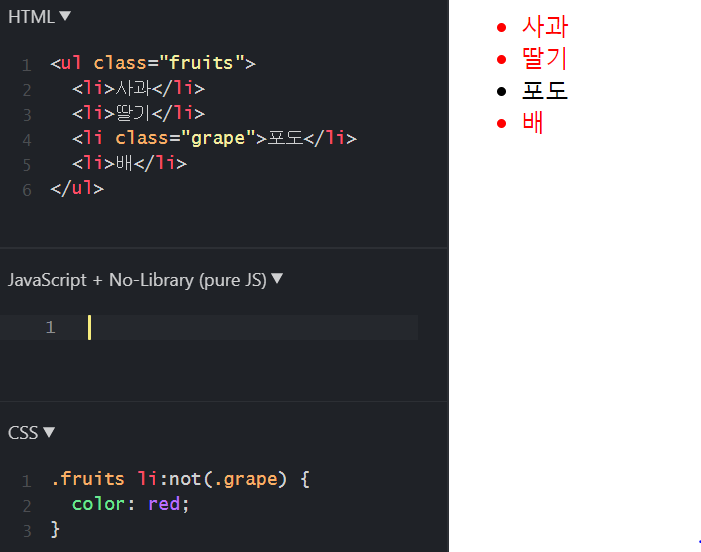
◆ 부정 선택자 : 특정 요소만 빼고 선택

728x90
반응형
'Web 개발 > HTML.CSS' 카테고리의 다른 글
| HTML/CSS - margin 중복 (0) | 2021.06.03 |
|---|---|
| HTML/CSS - 가상 요소 선택자 (0) | 2021.06.02 |
| HTML/CSS - 가상 클래스 선택자(1) (0) | 2021.05.31 |
| HTML/CSS - select / option/datalist (0) | 2021.05.30 |
| HTML/CSS - button (0) | 2021.05.29 |




댓글